Visual Studio Code 2021
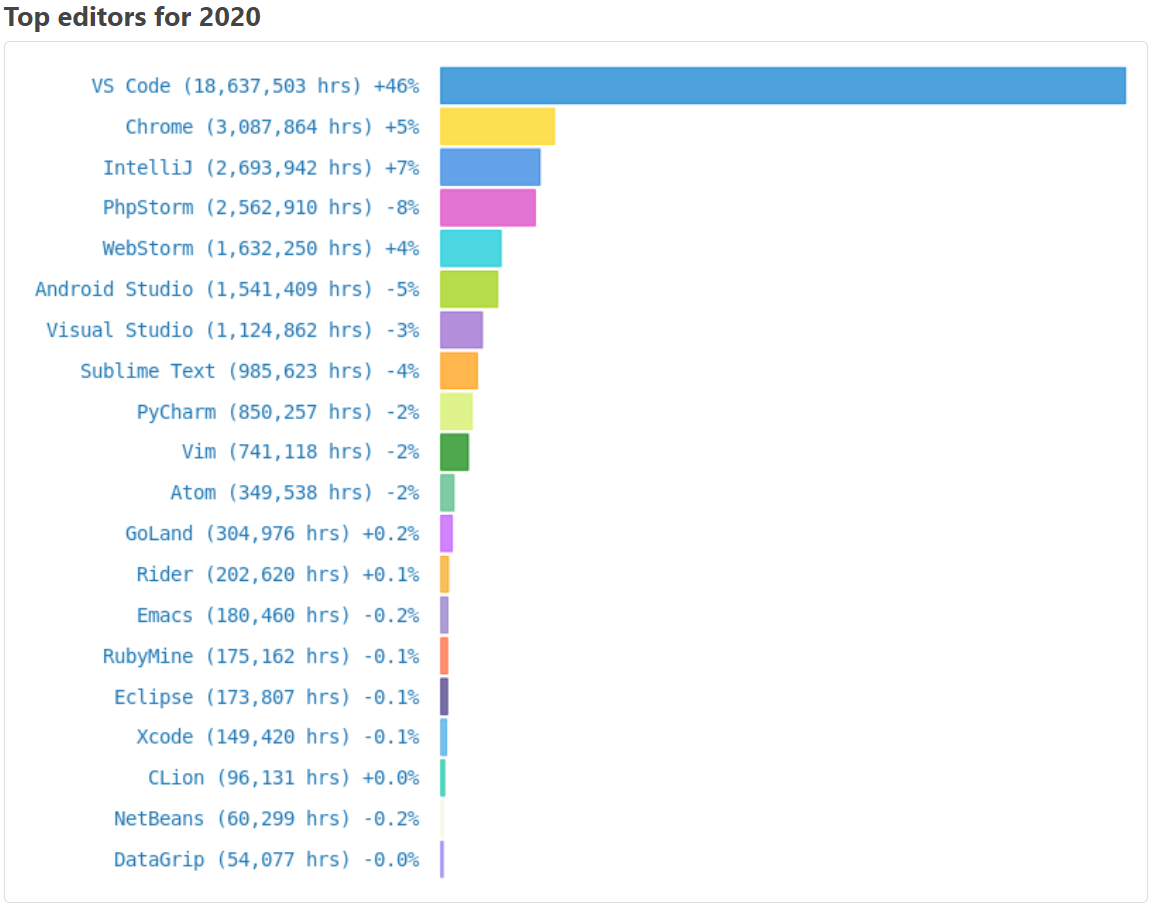
In just 3 years, Visual Studio Code became the number 1 tool any programmer should use. Even if you need a simple code editor, or a complex IDE, with rich features like Snippets, Git&GitHub, or debugger, VSCode is the tool you need. Visual Studio Roadmap. 1/28/2021; 5 minutes to read; In this article. This document provides a high-level view of what we have planned for Visual Studio in 2021. It captures key capabilities we are adding but is not a comprehensive feature list. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows. Download Visual Studio Code to experience a redefined code editor, optimized for building and debugging modern web and cloud applications. Visual Studio Preview gives you early access to the latest features and improvements not yet available in the main release. By trying Preview, you can take advantage of new builds and updates that ship on a frequent cadence. For more information on Visual Studio Preview installs, visit our FAQ page.
- Visual Studio Code Extensions 2021
- Visual Studio 2020
- Download Visual Studio Code 2021
- Visual Studio 2020 Download
Microsoft has released a new version of source-code editor Visual Studio Code that runs natively on Apple Silicon Macs like the MacBook Air, MacBook Pro, and Mac mini models with Apple M1 chips.
The change came in Visual Studio Code 1.54 (now 1.54.1, thanks to a bug fix update), which is available as a universal 64-bit binary, as is standard for apps with Apple Silicon support. That said, Microsoft also offers downloads for x86-64 and Arm64 versions specifically, if desired.There are no differences in features between the two versions, of course. And the non-Apple Silicon version worked just fine on M1 Macs previously via Rosetta, but Microsoft says M1 users can expect a few optimizations with the new binaries:
We are happy to announce our first release of stable Apple Silicon builds this iteration. Users on Macs with M1 chips can now use VS Code without emulation with Rosetta, and will notice better performance and longer battery life when running VS Code. Thanks to the community for self-hosting with the Insiders build and reporting issues early in the iteration.
Other key features in Visual Studio Code 1.54 include the ability to retain terminal processes on window reload, performance improvements in the Windows version, product icon themes, improvements when viewing Git history timeline entries, and various accessibility improvements.
AdvertisementThis is the latest in a slow march of productivity and power user apps that have launched native Apple Silicon versions, such as Adobe Photoshop. But many popular apps are still not native, including Visual Studio Code's IDE sibling Visual Studio 2019 for Mac.
However, native Apple Silicon support is expected to come to Visual Studio 2019 for Mac with .NET 6, which is expected to ship in November. The first .NET 6 preview was distributed last month.
Ivy mix bartender. Many makers of development and creative production software have committed to releasing Apple Silicon versions of apps, including Adobe and Unity. But others, like Autodesk, haven't made much noise about Apple Silicon support yet.
Apple is expected to shift its entire Mac lineup to the new architecture by the end of 2022. Reports citing people familiar with Apple's plans have indicated that more Apple Silicon-based MacBook Pros are coming this year, as well as significant redesigns for both the iMac and MacBook Air, which will also have Apple Silicon chips.
There are no doubts that VSCode is one of the best code editors on the market today and unlike some other code editors you’ve probably tried, it’s clearly designed for a modern tech stack and has a ton of quality-of-life features that you probably never knew you needed.
But, perhaps the most beautiful thing about Visual Studio Code is that it’s open-source and has a dedicated community of developers who are constantly working to improve the software.
On that same openness concept, you can find thousands of extensions for VSCode on its Marketplace. From extensions that make learning how to code painless to functional extensions that make development processes more efficient, there’s something for every kind of developer.
So, without further ado, let’s take a look at the best VSCode extensions for 2021. Tecknet mouse driver for mac.
Quokka.js
Tc electronic m40 studio reverb 1.0.5. If your language of choice is JavaScript or TypeScript, then you’ll love Quokka.js. This extension aims to speed up development by displaying runtime values in your IDE as you code, so you can focus on writing code instead of building custom configs simply to try something new.
It’s a simple, lightweight extension, and one that’s perfect for both seasoned developers and newbies alike. It’s also free for community use, but if you’re a JavaScript/TypeScript professional, you can also buy a Pro license that lets you modify your runtime values without having to change your code.
Import Cost
When you’re developing a web application or a website, it’s all too easy to make something that’s bloated - particularly as a newbie dev. A big factor in this is that many devs don’t always know how big packages are when they’re imported through code.
Import Cost is a VS Code extension that displays the size of imported packages inline, so you know exactly how much importing that package will cost during the development process. So, it’ll help you to better optimize your applications and websites, particularly for mobile users who typically suffer more due to bloat.
Tabnine
Tabnine is a massively popular AI assistant for VSCode that works with all major programming languages, so there’s no doubt you’ll find it useful no matter what your skillset is.
By studying publicly shared codebases, Tabnine uses deep learning algorithms to predict what you need and offers one-click code completion so you can work through your project quickly and efficiently. For newbie coders, this makes learning a breeze, as it gives you the space to play with ideas without needing to remember coding syntax or search StackOverflow.
And, if you’re a seasoned dev, then you’ll find that Tabnine saves you oodles of time on whatever you’re working on by giving you the building blocks you need to get things running.
GitLens
If you regularly use Git, either professionally or with your own projects, then GitLens makes it even easier to integrate your IDE with Git.
With GitLens, you can quickly see who, why, and when code was changed in any given project. Plus, you can hop back through previous changes to see why other devs changed that code, and do side-by-side comparisons to get a better understanding of why things changed.
It’s super customizable, too, so you don’t need to worry about GitLens being too intrusive in your IDE.
Bracket Pair Colorizer
It’s such a simple quality of life improvement, but it’s one that every developer will be thankful for. Bracket Pair Colorizer does exactly what it says on the tin - it colors pairs of brackets, so you can find the opening and closing brackets extremely quickly.

Whether you’re working with spaghetti code, figuring out someone else’s code, or you just want to make it easier to read code, this extension is super useful. It’s also really easy to configure this extension’s settings, too, so you can even make it work if you use custom bracket characters. And, if you need specific colors, or want orphan brackets to show up in a separate color, it’s easy to do that too.
Path Intellisense
Whether you’re a seasoned dev or you’re new to the game and find the number of things you need to remember overwhelming, you won’t know how you ever lived without Path Intellisense.
Path Intellisense makes working with file paths easy by offering either an autocomplete or suggestions for your code. Simply begin typing a path in quotations, and Path Intellisense will either automatically complete the path for you or suggest a variety of different options if it’s not sure what option you want.
Plus, if you’re using hidden files, Path Intellisense can help you with that too.
It’s quite a simple quality-of-life improvement, but it’s one that every dev never knew they needed.
Prettier
We know that, with certain languages, it’s vital for you to keep your code tidy and properly formatted. But, that can be easier said than done when you’ve got deadlines to meet - or if you’re a new developer that doesn’t know all that much about formatting yet.
Prettier is a formatting extension that automatically formats your code for you every time you save it, so you don’t have to worry about forgetting to indent every now and then. Plus, if you’re still learning how to code, Prettier can save you a ton of headspace, allowing you to focus on your project instead of how to make your code readable.

We’re not saying that readable code isn’t something you should avoid learning, but it definitely takes the headache out of code editing and reading someone else’s code.
Remote - SSH
If you’re working remotely right now because of COVID-19, you might be struggling with not having the right tools at home to work with. Or, you might need to work with software that’s on a device in a remote location. Remote - SSH is here to help.
Remote - SSH allows you to remote onto any machine’s development environment to get your work done, and quickly swap between different environments to update your code. All you need for Remote - SSH to work is the extension on your computer and the remote device, and you’re set.
This makes it a great option for devs who need to access more powerful software than they can host at home, or even if you need to check out code that’s running at your work location but you can’t make it into the office.
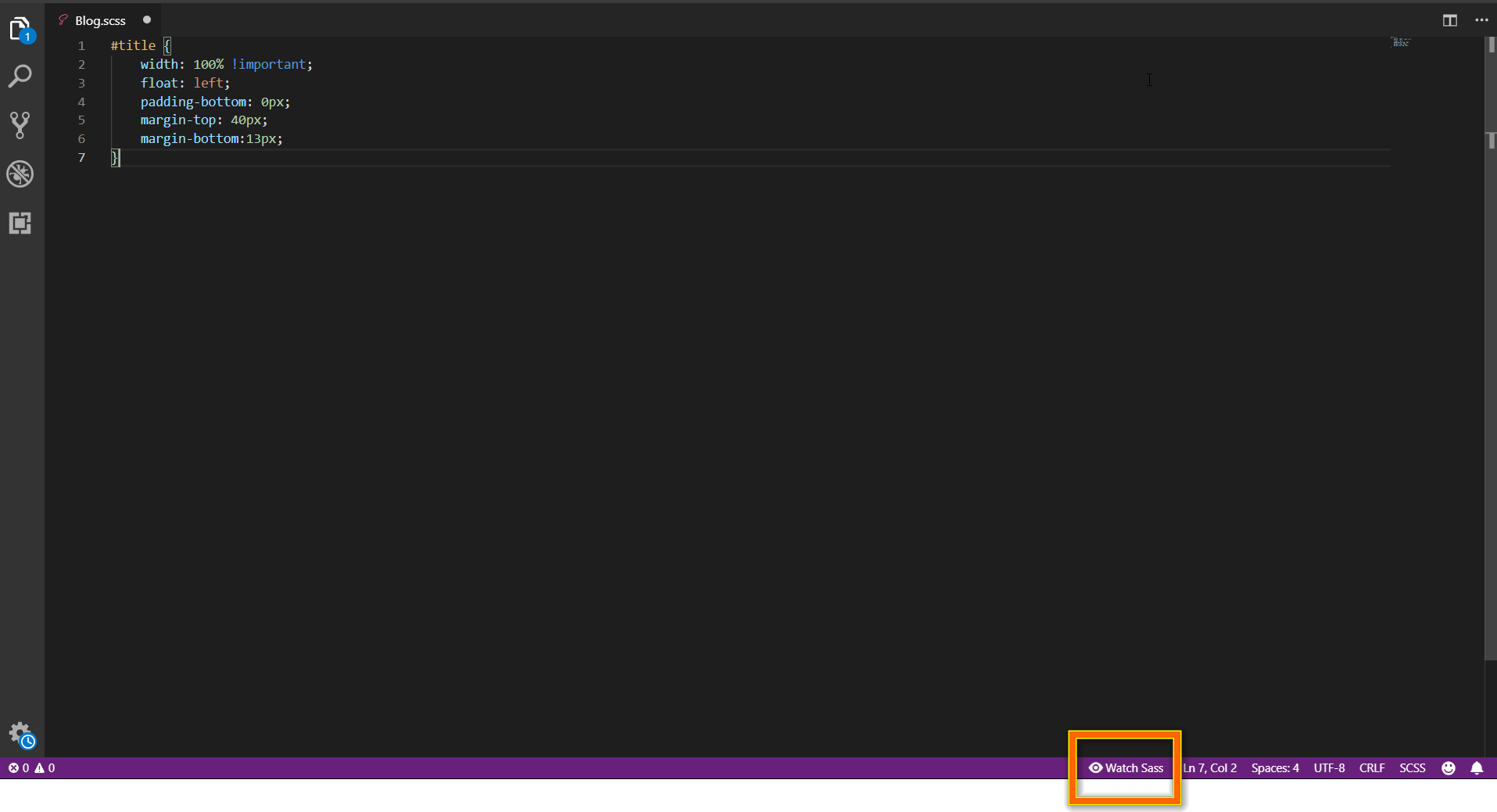
Live Sass Compiler
Sass is an increasingly popular development language, but if you’re new to Sass, it can be pretty confusing.
Live Sass Compiler..well, compiles SAAS or SCSS files to CSS. Live. Regardless of if Sass is a requirement for your project or you just like the formatting, this extension can save you a ton of time (and headaches!) by taking care of the hard work for you.
You can even get a live preview of the compiled CSS file in your browser or the Live Sass Compiler app, so if there are any problems, you can fix them before you check your code in.
Visual Studio Code Extensions 2021
Auto Close Tag
Have you ever spent hours wondering why the hell your code isn’t working, only to realize after three cups of coffee and lots of cursing, it’s because you didn’t close a tag? Yeah, we’ve all been there.
The Auto Close Tag extension, as you might expect, automatically closes HTML or XML tags for you in the IDE. So, when you type an opening tag, this extension will create the closing tag for you. All you have to do is write your code between them, and you’re good to go.
And now, you’re safe in the knowledge that any errors that come your way aren’t because of missing HTML/XML tags. So, that’s helpful.
Code Spell Checker
Visual Studio 2020
If English isn’t your first language, or if you’re a coder over in the good ol’ United Kingdom, Canada, or Australia, chances are that you’ve misspelled something in your code before and spent far too much time wondering why your code keeps spitting out errors.
This extension points out spelling mistakes in your code with a helpful squiggly line that’ll take you back to your word processing days. And, if you develop in a language that works with UK English spelling variations, it’s easy to switch Code Spell Checker to work with that, too. It even works with camelCase!
It’s easy to make a typo, particularly when you’re typing furiously because you’ve suddenly realized how to make something work. The Code Spell Checker extension makes sure those typos are easy to spot.
Download Visual Studio Code 2021
Debugger for Chrome
Frontend and mobile developers will find this extension extremely useful. If you’re a JavaScript developer in particular, Debugger for Chrome will save you tons of time hunting down bugs.
Visual Studio 2020 Download
With Debugger for Chrome, you can edit your JavaScript code directly in your Chrome browser or via your application. This powerful extension will find which lines of code bugs are hiding in, so it’s easy to find what you need to fix. It’s also compatible with some remote working extensions like Remote - SSH, making it one of the top VSCode extensions you need in your life.
Change Case
One of the most annoying things to deal with as a developer is how different languages have different case requirements. You can remember which is which after a while, but if you’re new to development and trying to pick up a few different languages, it can get confusing. Not to mention a pain in the butt when you’re constantly typing things in the wrong case.
Change Case solves this by allowing you to change a word’s casing simply by highlighting it and typing a simple command. So, it doesn’t matter if you’ve accidentally used camelCase instead of constant because, with this extension, you don’t have to delete and re-type it all.
GitDuck
Of course, we couldn’t have a list of the top VSCode extensions without throwing in a cheeky bit of self-promotion. If you’re looking for the best VSCode extensions for remote work, then GitDuck has you covered.
GitDuck is a video chat tool that allows developers to talk, share their code, and collaborate on development in real-time, all directly through the IDE and independently of what IDE your team is using. That's right, you can be using VSCode and your colleagues using WebStorm.
With remote working becoming even more popular in the tech world, even before the COVID-19 pandemic, we built GitDuck so people could easily collaborate with their team. The GitDuck extension allows you to share your code in real-time with your team, so they can follow you or code with you (like Google Docs).

We also know that security is super important, even more when we are all working remotely. On GitDuck all the communication and the code-sharing sessions are P2P and encrypted, and only team members can join your calls.
Gif illustration by Pako.
